新手前端程序员就职指南-入职必备配置清单git,vscode...
发布于2021-07-18 20:02 阅读(1251) 评论(0) 点赞(1) 收藏(1)
开发环境的搭建
1. 本篇文章概述:
◇ 新电脑如何配置开发环境
◇ 新电脑应该安装那些工具
◇ chrome 的安装以及设置小技巧
◇ Vscode 相关配置
◇ Git 相关配置
◇ Node 和 npm 的配置
◇ 脚手架工具的安装
◇ postman 工具的安装
◇ 脚手架工具的安装
◇ 其他推荐
2. 前言
在正式入职或者在日常重装系统以后,如果公司给配置了新的电脑。都需要对开发环境重新搭建,搭建环境的过程是非常痛苦的,因为不知道哪些东西需要是必须安装,必须配置的,也会造成一些插件或者包的遗漏安装,这也成为很多新手程序员的烦恼。下面给提供一份开发环境的基础配置清单,这份清单中囊括了笔者在面试新电脑时基础的配置,你可以在这份清单中继续添加日常开发中安装的一些插件、工具等,这样在以后面对新电脑,就可以按照清单进行配置。
3. 配置清单
3.1 chrome 的安装以及设置小技巧
chrome 下载地址,安装方式下一步下一步
1.1 设置默认搜索
设置后,在地址栏输入需要搜索的内容,即可立即搜索
- 点击设置

- 将默认的搜索设置为百度

谷歌插件安利一波
-
很好用的一款侧边栏


-
Vue开发者必备

-
免费vpn工具lantern

下载地址:lantern(github地址)
1.2 筛选静态资源

3.2 Vscode 下载安装以及常用的插件
3.2.1 中文语言插件
-
搜索
chinese -
点击中文简体,下载即可

3.2.2 主题
一个赏心悦目的主题能够保护自己眼睛,也能给自己带来写代码的舒适感
-
这里下载了我比较喜欢的
Atom主题,当然你也安装自己喜欢的主题哟 -
搜索
Atom,第一个就是 -
点击安装

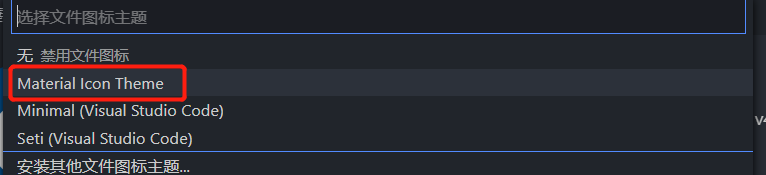
3.2.3 文件图标主题
能够让你快速识别出文件的类型
-
搜索
icon -
找到自己比较喜欢的图标主题,下载安装即可
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-neb07Bfh-1623469999354)(./images/010 - 文件图标库.png)]](https://img-blog.csdnimg.cn/20210612120014988.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L20wXzQ5MzA0OTk2,size_16,color_FFFFFF,t_70)
-
设置主题

-
在弹出的框架,启动自己安装的主题即可

3.2.4 源代码管理插件GitLens
在多人协作开发过程中,能够看到开发的日志,提高开发效率
-
搜索
GitLens -
点击安装

3.2.5 Live Server
能够开启一个本地服务器,更好的实时预览开发的项目
-
搜索
Live Server -
下载安装

3.2.6 Prettier - Code formatter
帮助开发者格式化代码,并提供颜色关键字以使代码更具可读性
-
搜索
Prettier - Code formatter -
下载安装

3.2.7 Simple React Snippets
如果需要开发 React ,可以安装这个插件
-
下载
Simple React Snippets -
安装下载

3.2.8 JS JSX Snippets
如果需要开发 React ,可以安装这个插件
-
搜索
JS JSX Snippets -
安装下载

3.2.9 Vetur
Vue开发利器
-
搜索
Vetur -
安装下载

3.2.10 设置 注释、变量等颜色
按需定制注释、变量
-
点击左下角设置
-
搜索
setting.json文件 -
拷贝下面代码设置即可
"editor.tokenColorCustomizations": { "comments": { // 设置字体样式 加粗 下划线 斜体等 "fontStyle": "", // 设置字体颜色 "foreground": "#4CAEE2" }, // 注释 "keywords": "#0a0", // 关键字 "variables": "#f00", // 变量名 "strings": "#e2d75dbd", // 字符串 "functions": "#5b99fcc9", // 函数名 "numbers": "#AE81FF" // 数字 }
3.3 Git 下载安装以及配置
3.3.1 全局用户名和邮箱配置
-
配置全局邮箱
git config --global user.email "你的邮箱" -
配置全局用户名
git config --global user.name "wang"
3.3.2 ssh 配置
-
在
Git Bash Here终端中输入ssh-keygen后根据提示,按三次回车即可ssh-keygen -
复制公钥内容
- 所在地址
// C:\Users\你的电脑用户名\.ssh\id_rsa.pub -
拷贝内容,到
github、码云、gitlab等托管平台中,找到设置,将拷贝的公钥内容,粘贴即可
3.4 Node 以及 npm 的下载设置
node 版本不要低于 10 ,20210519
3.4.1 cnpm
-
安装方式1:
npm i cnpm -g -
安装方式2:
# 如果你没有配置淘宝镜像可以参数传入加速 npm install -g cnpm --registry=https://registry.npm.taobao.org
3.4.2 yarn
-
安装方式1:
npm i yarn -g -
安装方式2:
cnpm i yarn -g
3.4.3 nrm
-
安装
cnpm install -g nrm -
显示
nrm可用镜像源C:\Users\WebSec>nrm ls * npm -------- https://registry.npmjs.org/ yarn ------- https://registry.yarnpkg.com/ cnpm ------- http://r.cnpmjs.org/ taobao ----- https://registry.npm.taobao.org/ nj --------- https://registry.nodejitsu.com/ npmMirror -- https://skimdb.npmjs.com/registry/ edunpm ----- http://registry.enpmjs.org/ -
切换镜像源
nrm user xxx
3.4.4 nodemon
-
安装
cnpm i nodemon -g -
执行
node脚本nodemon xxx.js
https://www.cnblogs.com/jing-tian/p/11225123.html
node 版本切换工具
3.5 脚手架工具的下载
3.5.1 vue-cli 安装
https://blog.jijian.link/2021-03-26/npx-create-vue/
vue 官方文档并没介绍如何使用 npx 创建项目,不像 react 文档中有直接使用 npx 创建项目的命令。
根据 react 的使用方法,结合 npx 的特性,大概也能估计出他的使用方法。
npx @vue/cli create hello-vue
https://www.ruanyifeng.com/blog/2019/02/npx.html
npx 使用教程
3.5.2 create-app-react 安装
3.6 postman 安装与下载
-
先进行下载

-
安装好以后,进入 postman 界面

-
进入界面

3.7 其他开发者工具安装
根据自己的项目需要,按需进行安装
- 微信开发者工具
- 支付宝开发者工具
HBuilder- … 等
4. 其他小工具安装
-
everything- 基于名称快速定位文件和文件夹
-
notepad++- 一个免费的代码编辑器,常用语代码审计与审查
-
teamviewer-
或者向日葵
-
随时随地连接到远程桌面电脑
-
-
ToDoList- 管理、计划和合作任务及项目
-
好压
- 压缩工具
5. 总结:
在这一步,我们已经将常用的软件、插件、或者日常开发中的工具安装完毕,开始熟悉新电脑进行开发吧。
切记哟:不要忘记把自己常用的插件、软件、工具添加到清单中,方便以后的配置。
原文链接:https://blog.csdn.net/m0_49304996/article/details/117842894
所属网站分类: 程序员的那点事
作者:空气很好
链接:http://www.pythonpdf.com/blog/article/103/c7915c61ad856452fdc9/
来源:编程知识网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)