Android基础到进阶UI爸爸级 TextView介绍+实例
发布于2021-07-24 20:56 阅读(758) 评论(0) 点赞(13) 收藏(4)
TextView是什么
向用户显示文本,并可选择允许他们编辑文本。TextView是一个完整的文本编辑器,但是基类为不允许编辑;其子类EditText允许文本编辑。
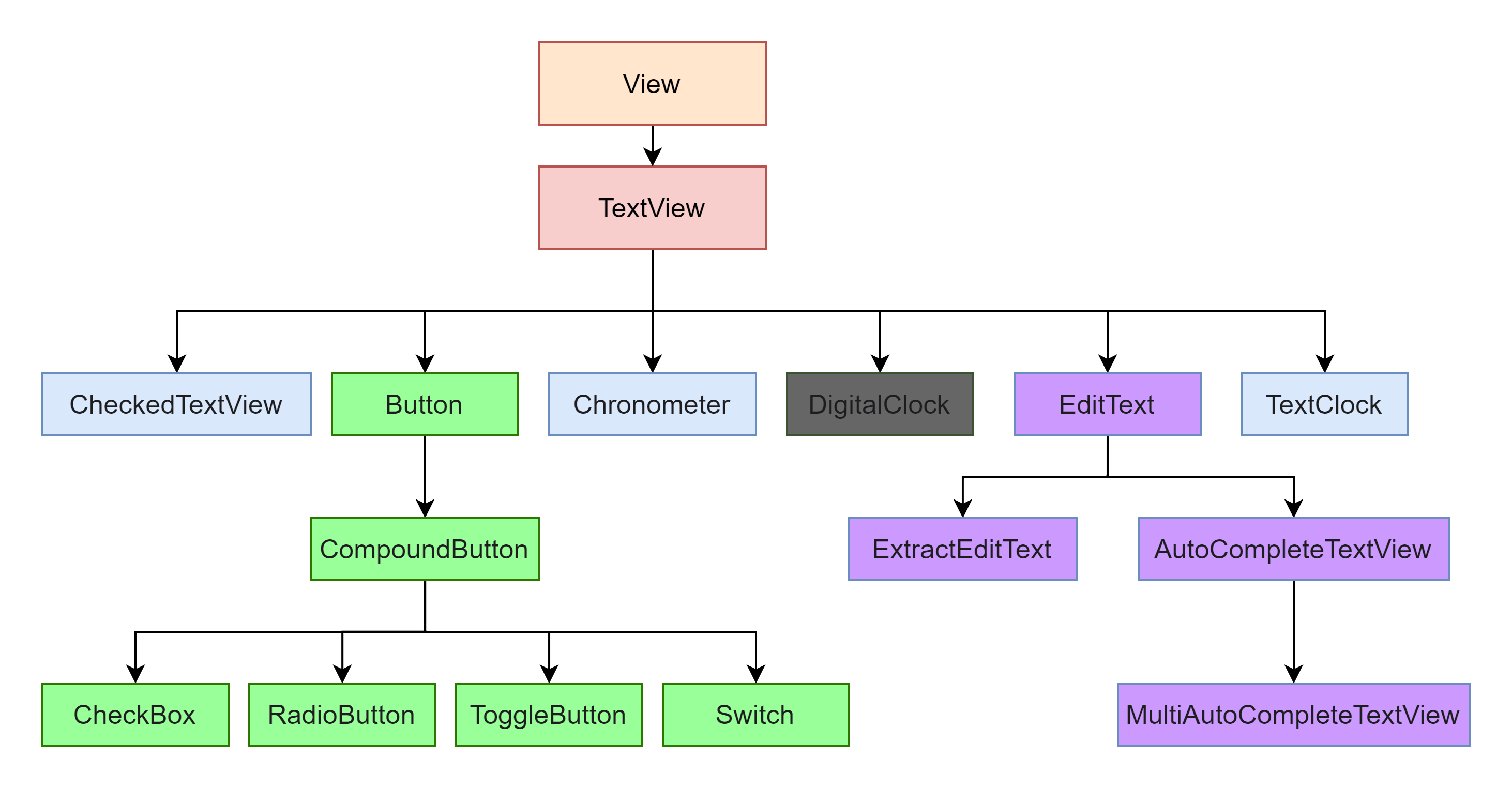
咱们先上一个图看看TextView的继承关系: 
从上图可以看出TxtView继承了View,它还是Button、EditText等多个组件类的父类。咱们看看这些子类是干嘛的。
- Button:用户可以点击或单击以执行操作的用户界面元素。
- CheckedTextView:TextView支持Checkable界面和显示的扩展。
- Chronometer:实现简单计时器的类。
- DigitalClock:API17已弃用可用TextClock替代。
- EditText:用于输入和修改文本的用户界面元素。
- TextClock:可以将当前日期和/或时间显示为格式化字符串。
看看他的儿子都这么牛掰,何况是爸爸,今天咱就看看这个爸爸级组件:TextView。
使用TextView
1.在xml中创建并设置属性

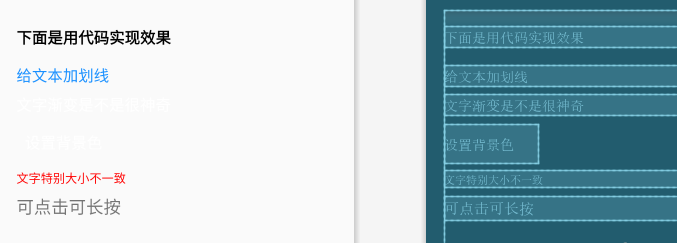
咱们看上图说话。上图的文字显示多种多样,但是也仅包含TextView的部分功能,看看这多种多样的显示也是比较有意思的。
下面咱看看代码实践:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_margin="@dimen/dimen_20"
- android:orientation="vertical">
- <!--在Design中表示可从左侧控件展示处拖拽至布局文件上,创建简单一个TextView。-->
- <TextView
- android:id="@+id/textView"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="TextView" />
- <!--修改颜色、大小-->
- <!--设置颜色 @color/color_ff0000位置:app/values/colors-->
- <!--设置大小 @dimen/text_size_18位置:app/values/dimens-->
- <!--设置内容 @string/str_setting_color_size位置:app/values/strings-->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="@string/str_setting_color_size"
- android:layout_marginTop="@dimen/dimen_10"
- android:textColor="@color/color_ff0000"
- android:textSize="@dimen/text_size_20" />
- <!--添加图片和使用阴影-->
- <!--添加图片:drawableTop、drawableBottom、drawableLeft(drawableStart)、drawableRight(drawableEnd)-->
- <!--使用阴影:shadowColor(阴影颜色)、shadowDx(tv_2位置为基准,数字越大越往右)、
- shadowDy(tv_2位置为基准,数字越大越往下)、shadowRadius(数字越大越模糊)-->
- <!--图片 @mipmap/ic_launcher 位置:app/mipmap/任意一个目录能找到即可-->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:drawableLeft="@mipmap/ic_launcher"
- android:layout_marginTop="@dimen/dimen_10"
- android:gravity="center_vertical"
- android:shadowColor="@color/color_FF773D"
- android:shadowDx="30"
- android:shadowDy="-20"
- android:shadowRadius="2"
- android:text="右侧添加图片和使用阴影"
- android:textColor="@color/color_188FFF"
- android:textSize="@dimen/text_size_20" />
- <!--对电话和邮件增加链接-->
- <!--autoLink对文本内容自动添加E-mail地址、电话号码添加超级链接-->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:autoLink="email|phone"
- android:gravity="center_vertical"
- android:layout_marginTop="@dimen/dimen_10"
- android:text="可点击跳转邮件:SCC5201314@qq.com\n可点击跳转电话:0215201314"
- android:textColor="@color/color_188FFF"
- android:textSize="@dimen/text_size_14" />
- <!--内容过多-->
- <!--maxLength最多显示几行,单行也可用android:singleline="true"-->
- <!--ellipsize,内容显示不下时,显示...(位置最前、中间、最后都可以),这里要加行数限制才行-->
- <!--lineSpacingMultiplier,行距-->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:ellipsize="end"
- android:gravity="center_vertical"
- android:lineSpacingMultiplier="1.2"
- android:layout_marginTop="@dimen/dimen_10"
- android:maxLength="2"
- android:text="TxtView继承了View,它还是Button、EditText两个UI组件类的父类。它的作用是在用户界面上显示文本素。从功能上来看TextView就是个文本编辑器,只不过Android关闭的它的可编辑功能。如果需要一个可编辑的文本框,就要使用到它的子类Editext了,Editext允许用户编辑文本框中的内容。TextView和Editext它俩最大的区别就在于TextView不允许用户编辑文本内容,Editext允许用户编辑文本内容。
- 下面咱写几个实例来详细了解一下TextView的。"
- android:textColor="@color/color_188FFF"
- android:textSize="@dimen/text_size_14" />
- <!--background设置背景色-->
- <!--padding内边距(边到可用范围的距离)-->
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@color/color_ff0000"
- android:layout_marginTop="@dimen/dimen_10"
- android:padding="10dp"
- android:text="背景色红色的文本"
- android:textColor="@color/white" />
-
- <!--带边框的文本-->
- <!--layout_margin外边距(TextView到其他控件的距离)-->
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="@dimen/dimen_10"
- android:background="@drawable/bg_tv_frame_red"
- android:padding="10dp"
- android:text="带着红色边框的文本" />
- <!--带边框的文本背景色渐变-->
- <!--代码可实现文本的渐变-->
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="@dimen/dimen_10"
- android:background="@drawable/bg_tv_frame_gradient"
- android:padding="10dp"
- android:textColor="@color/white"
- android:text="带着边框和背景色渐变的文本" />
-
- </LinearLayout>
- 复制代码
background设置边框的文件 android:background="@drawable/bg_tv_frame_red"
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <!--radius四个圆角统一设置,也可以单独对某一个圆角设置。例:topLeftRadius-->
- <corners android:radius="2dp"/>
- <!--边框宽度width、颜色color-->
- <stroke android:width="4px" android:color="@color/color_ff0000" />
- </shape>
- 复制代码
带着边框和背景色渐变 android:background="@drawable/bg_tv_frame_gradient"
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <!--radius四个圆角统一设置,也可以单独对某一个圆角设置。例:topLeftRadius-->
- <corners android:radius="8dp"/>
- <!--边框宽度width、颜色color-->
- <stroke android:width="1dp" android:color="@color/color_ff0000" />
- <!--渐变的颜色设置开始到结束-->
- <gradient
- android:startColor="@color/color_188FFF"
- android:centerColor="@color/color_FF773D"
- android:endColor="@color/color_ff0000"
- android:type="linear"
- />
- </shape>
- 复制代码
2.在xml中创建,在代码中设置属性

- 布局文件
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_margin="@dimen/dimen_20"
- android:orientation="vertical">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="下面是用代码实现效果"
- android:textSize="@dimen/text_size_18"
- android:layout_marginTop="@dimen/dimen_20"
- android:layout_marginBottom="@dimen/dimen_10"
- android:textColor="@color/black"
- android:textStyle="bold" />
-
- <TextView
- android:id="@+id/tv_flag"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textColor="@color/color_188FFF"
- android:layout_marginTop="@dimen/dimen_10"
- android:text="给文本加划线"
- android:textSize="@dimen/text_size_18" />
-
- <TextView
- android:id="@+id/tv_gradient"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="@dimen/dimen_10"
- android:textColor="@color/white"
- android:text="文字渐变是不是很神奇"
- android:textSize="@dimen/text_size_18" />
-
- <TextView
- android:id="@+id/tv_bg"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="@dimen/dimen_10"
- android:padding="10dp"
- android:text="设置背景色"
- android:textColor="@color/white"
- android:textSize="@dimen/text_size_18" />
-
- <TextView
- android:id="@+id/tv_size"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="@dimen/dimen_10"
- android:textColor="@color/color_ff0000"
- android:text="文字特别大小不一致" />
-
- <TextView
- android:id="@+id/tv_onclick"
- android:layout_width="match_parent"
- android:layout_marginTop="@dimen/dimen_10"
- android:layout_height="wrap_content"
- android:textSize="@dimen/dimen_20"
- android:text="可点击可长按" />
- </LinearLayout>
- 复制代码
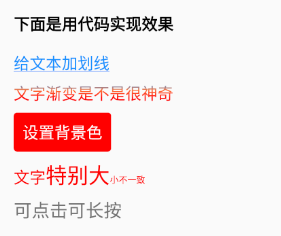
- 运行结果

- 在代码中实现
- //下划线并加清晰
- tv_flag.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG | Paint.ANTI_ALIAS_FLAG);
- tv_flag.getPaint().setAntiAlias(true);//抗锯齿
-
- int[] colors = {0xff188fff, 0xffff773D, 0xffff0000};//颜色的数组
- LinearGradient mLinearGradient = new LinearGradient(0, 0, 0,
- tv_gradient.getPaint().getTextSize(), colors, null, Shader.TileMode.CLAMP);
- tv_gradient.getPaint().setShader(mLinearGradient);
- tv_gradient.invalidate();
-
- int fillColor = Color.parseColor("#ff0000");//内部填充颜色
- GradientDrawable gd = new GradientDrawable();//创建drawable
- gd.setColor(fillColor);//设置背景色
- gd.setCornerRadius(10);//设置圆角
- tv_bg.setBackground(gd);//设置背景
-
- Spannable wordtoSpan = new SpannableString(tv_size.getText().toString());
- //setSpan:参数1,设置文字大小;参数2,开始的文字位置;参数3,结束改变文字位置不包含这个位置
- wordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this, 18)), 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- wordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this, 24)), 2, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- wordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this, 10)), 5, tv_size.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- tv_size.setText(wordtoSpan);
-
- //TextView其实也是有点击事件的毕竟它的爸爸Veiew
- tv_onclick.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- MLog.e("这里是点击事件");
- Toast.makeText(TextViewActivity.this,"这里是点击事件",Toast.LENGTH_SHORT).show();
- }
- });
- tv_onclick.setOnLongClickListener(new View.OnLongClickListener() {
- @Override
- public boolean onLongClick(View v) {
- MLog.e("这里长按事件");
- Toast.makeText(TextViewActivity.this,"这里长按事件",Toast.LENGTH_SHORT).show();
- //true表示事件已消费
- return true;
- }
- });
- 复制代码
-
运行结果分析
- TextView的属性在xml中可以使用的大部分在代码中也是可以实现的,看个人喜好怎么去使用。
- 因TextView继承View,所以可以使用View的方法。如View.OnClickListener()和View.OnLongClickListener()还有去慢慢探索吧。
3.在代码中创建并设置属性
- 先看效果图:

- 下面是实现所用的代码:
- //ll_act_tv布局文件根布局id
- LinearLayout ll_act_tv = findViewById(R.id.ll_act_tv);
- TextView textView = new TextView(this);//创建控件
- textView.setText("蠢代码写的哦");//设置控件内容
- textView.setTextColor(Color.RED);//设置控件颜色
- textView.setTextSize(DensityUtil.dip2px(this, 20));//设置控件字体大小
- ll_act_tv.addView(textView);
- 复制代码
TextView今天就聊到这里,后面还有它的子类,比较子类也是比较厉害的不可能一文搞定。你学会了吗?嘿嘿嘿
原文链接:https://blog.csdn.net/jianaikkk/article/details/118995194
所属网站分类: 程序员的那点事
作者:雨还没有下
链接:http://www.pythonpdf.com/blog/article/269/4d1c2dcf79ed135aebe2/
来源:编程知识网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)