程序猿哥哥带你快速入门 Python GUI(tkinter)设计 (一)
发布于2021-07-24 20:45 阅读(1378) 评论(0) 点赞(6) 收藏(4)
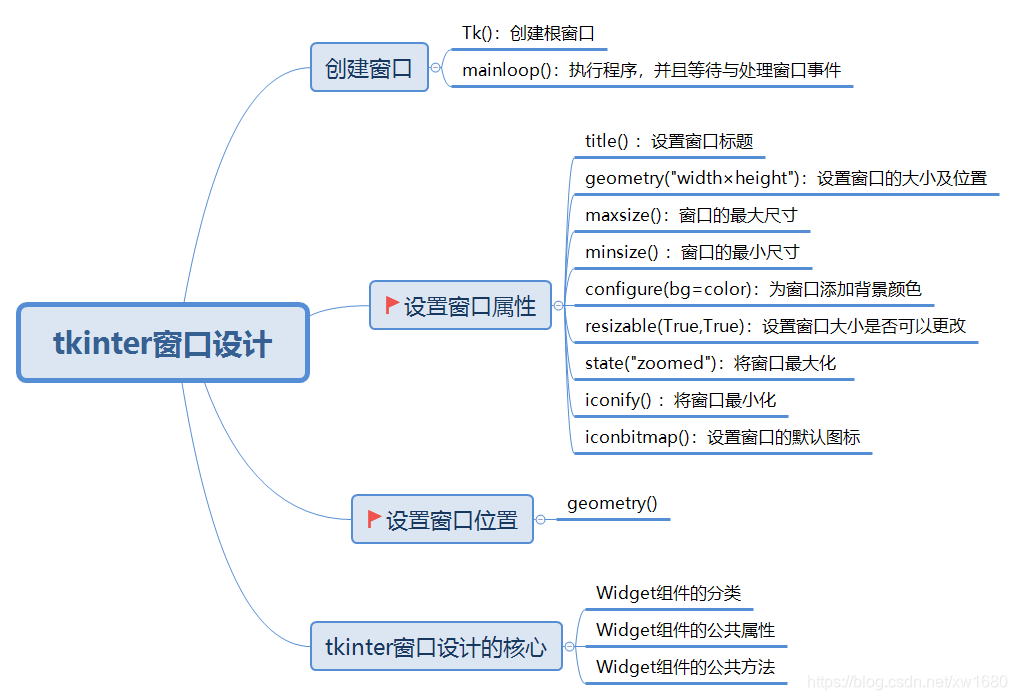
一、tkinter 窗口设计
1.1 创建窗口
【案例1】创建窗口。
from tkinter import *
tk = Tk() # 建立主窗口
tk.mainloop() # 进入等待与处理窗口事件
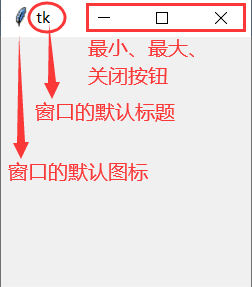
上面代码运行效果如下图所示:

mainloop() 方法可以让程序循环执行,并且进入等待与处理事件。实际上,可以将窗口中的组件理解为一部连环画,而 mainloop() 方法的作用是负责监听各个组件,当组件发生变化,或者触发事件时,mainloop() 方法立即更新窗口。
1.2 设置窗口属性
| 方法 | 含义 |
|---|---|
| title() | 设置窗口的标题 |
| geometry(“width×height”) | 设置窗口的大小及位置,width和height为窗口的宽度和高度,单位为pielx |
| maxsize() | 窗口的最大尺寸 |
| minsize() | 窗口的最小尺寸 |
| configure(bg=color) | 为窗口添加背景颜色 |
| resizable(True,True) | 设置窗口大小是否可以更改,第一个参数是否可以更改宽度,第二个参数是否可以更改高度值为True(或1) 表示可以更改,若为False(或0)表示无法更改。 |
| state(“zoomed”) | 将窗口最大化 |
| iconify() | 将窗口最小化 |
| iconbitmap() | 设置窗口的默认图标 |
【案例2】设置窗口的标题、背景颜色以及窗口的初始大小,并且在窗口中添加一副对联。示例代码如下:
from tkinter import *
tk = Tk() # 实例化窗口
tk.title("tkinter窗口属性设置") # 设置窗口的标题
# 注意:300x150 窗口属性设置时,width和height参数之间为小写字母"x"
tk.geometry("300x150") # 设置窗口的大小
tk.configure(bg="pink") # 设置窗口的背景颜色为粉红色
tk.maxsize(500, 500) # 设置窗口的最大尺寸
couple = "\n\n上联:足不出户一台电脑打天下\n\n下联:窝宅在家一双巧手定乾坤\n\n横批:量我风采"
txt = Label(tk, text=couple, bg="pink").pack() # 在窗口中添加一行文字,并显示
tk.mainloop()
上面代码运行效果如下图所示:

1.3 设置窗口位置
方法一:将窗口设置在相对屏幕左上角的位置,具体语法如下:
tk.geometry("150x150+x+y") # 设置窗口位置
"+x": 表示窗口左侧与屏幕左侧的距离为 x
"+y": 表示窗口顶部与屏幕顶部的距离为 y
我们也可以将x和y理解为窗口左上角的顶点坐标,如下图所示:

方法二:将窗口设置在相对屏幕右下角的位置,具体语法如下:
tk.geometry("150x150-x-y") # 设置窗口位置
"-x": 表示窗口底部与屏幕右侧的距离为x
"-y": 表示窗口底部与屏幕底部的距离为y
如下图所示:

如果设置窗口在屏幕右下角显示,其代码如下:
tk.geometry("300x150-0-0")
# 窗口紧贴屏幕的左上角
tk.geometry("300x150+0+0")
【案例3】设置窗口的大小为300*220,并且在屏幕中间居中显示。具体代码如下:
# _*_coding:UTF-8 _*_
from tkinter import *
tk = Tk() # 实例化窗口
tk.title("设置tkinter的窗口位置") # 窗口的标题
tk.configure(bg="#a7ea90") # 窗口的背景颜色
win_w = 300 # 窗口的宽度
win_h = 220 # 窗口的高度
scr_w = tk.winfo_screenwidth() # 屏幕的宽度
scr_h = tk.winfo_screenheight() # 屏幕的高度
x = (scr_w - win_w) / 2 # 窗口的水平位置
y = (scr_h - win_h) / 2 # 窗口的垂直位置
tk.geometry("%dx%d+%d+%d" % (win_w, win_h, x, y)) # 设置窗口位置
str1 = "\n\n程序员鄙视链\n\n一等码农搞算法,吃香喝辣调调参。\n\n二等码农搞架构,高并低延能吹牛。\n\n" \
"三等码农搞工程,怼天怼地怼PM。\n\n四等码农搞前端,浮层像素老黄牛。"
txt = Label(tk, text=str1, bg="#a7ea90").pack()
tk.mainloop()
1.4 tkinter 窗口设计的核心
Widget 其汉语意思是组件,而组件是 tkinter 模块的核心,窗口中的按钮、文字等内容都属于组件。而 tkinter 模块和 ttk 模块中包含了多种组件,按照各组件的功能将其分为 7 类,具体分类如下所示:
文本类组件:
- Label:标签组件。主要用于显示文本,添加提示信息等。
- Entry:单行文本组件。只能添加单行文本,文本较多时,不能换行显示。
- Text:多行文本组件。可以添加多行文本,文本较多时可以换行显示。
- Spinbox:输入组件。可以理解为列表菜单与单行文本框的组合体,因为该组件既可以输入内容,也可以直接从现有的选项中选择值。
- Scale:数字范围组件。该组件可以使用户拖动滑块选择数值,类似于 HTML5 表单中的 range。
按钮类组件:
- Button:按钮组件。通过单击按钮可以执行某些操作。
- Radiobutton:单选组件。允许用户在众多选择中只能选中一个。
- Checkbutton:复选框组件。允许用户多选。
选择列表类组件:
- Listbox:列表框组件。将众多选项整齐排列,供用户选择。
- Scrollbar:滚动条组件。该组件可以绑定其他组件,使其他组件内容溢出时,显示滚动条。
- OptionMenu:下拉列表。
- Combobox:组合框。该组件为 ttk 模块中新增的组件。其功能与下拉列表类似,但是样式有所不同。
容器类组件:
- Frame:框架组件。用于将相关的组件放置在一起,以便于管理。
- LabelFrame:标签框架组件。将相关的组件放置在一起,并给它们一个特定的名称。
- Toplevel:顶层窗口。重新打开一个新窗口,该窗口显示在根窗口的上方。
- PaneWindow:窗口布局管理。通过该组件可以手动修改其子组件的大小。
- Notebook:选项卡。选择不同的内容,窗口中可显示对应的内容。
会话类组件:
- Message:消息框。为用户显示一些短消息,与 Label 类似,但是比 Label 更灵活。
- Messagebox:对话框。该组件提供了 8 种不同场景的对话框。
菜单类组件:
- Menu:菜单组件。可以为窗口添加菜单项以及二级菜单
- Toolbar:工具栏。为窗口添加工具栏。
- Treeview:树菜单。
进度条组件:
- Progressbar:添加进度条。
虽然 tkinter 模块中提供了众多组件且每个组件都有各自的属性,但有些属性是各组件通用的,下表中列举了各组件的公共属性及其含义。
| 属性 | 含义 |
|---|---|
| foreground或fg | 设置组件中文字的颜色 |
| background或bg | 设置组件的背景颜色 |
| width | 设置组件的宽度 |
| height | 设置组件的高度 |
| anchor | 文字在组件内输出的位置,默认为center(水平、垂直方向都居中) |
| padx | 组件的水平间距 |
| pady | 组件的垂直间距 |
| font | 组件的文字的样式 |
| relief | 组件的边框样式 |
| cursor | 鼠标悬停在组件上时的样式 |
【案例4】指定窗口大小以及文字的样式。
from tkinter import *
tk = Tk() # 实例化主窗口
tk.geometry("300x200")
# TODO 1.文字的前景色及背景色
# Label(tk, text="小扣柴扉久不开", fg="red", bg="#C3DEEF").pack() 更加简洁
# Label(tk, text="小扣柴扉久不开", foreground="red", background="#C3DEEF").pack()
# TODO 2.设置组件的宽度与高度
# Label(tk, text="小扣柴扉久不开", fg="red", bg="#C3DEEF", width=20, height=3).pack()
# TODO 3.设置文件在组件内的位置
"""
anchor属性值如下:
nw(左上角) n ne
w center e
sw s se
"""
# Label(tk, text="小扣柴扉久不开", fg="red", bg="#C3DEEF", width=20, height=3, anchor="nw").pack()
# TODO 4.padx和pady设置文字距离组件边缘的间距
# Label(tk, text="小扣柴扉久不开", fg="red", bg="#C3DEEF", padx=20, pady=10).pack()
# TODO 5.font设置文字属性
"""
size: 设置字号,单位px
family: 设置字体,例如Times
weight: 设置文字粗细,如bold
slant: 设置斜体,如italic
underline: 添加下划线,值为True或者False
overstrike: 添加删除线,值为True或者False
"""
# Label(tk, text="小扣柴扉久不开", fg="red", bg="#C3DEEF", font="华文新魏 16 bold").pack()
# TODO 6.relief属性用于设置组件的边框样式
# solid raised sunken flat groove ridge
# TODO 7.cursor 当鼠标悬停在组件上时鼠标的样式
Label(tk, bg="#63A4EB", relief="groove", width=30, height=2, cursor="spider").pack()
tk.mainloop()
【案例5】在窗口中显示充值成功后获得的道具。
from tkinter import * # 导入
tk = Tk() # 实例化主窗口
tk.geometry("300x240") # 设置窗口大小
tk.title("充值成功") # 设置窗口标题
str1 = "1、一级VIP30天\n\n2、每天额外赠送300金币7天\n\n3、全英雄限免30天\n"
text = Label(tk, text="\n充值成功!", font="Times 18 bold").pack()
text1 = Label(tk, text="\n恭喜获得:\n", font="16").pack(anchor=W, padx=45)
text2 = Label(tk, text=str1, font="18", fg="red", justify="left").pack()
if __name__ == "__main__":
tk.mainloop()
运行效果如下图所示:

同样,Widget 中也有一些方法是各组件都通用的,常用的方法有以下两个:
- config():为该组件配置参数。
- keys():获取该组件的所有参数,并返回一个列表。
前文都是在组件中直接设置其属性,除此之外也可以通过 config() 配置参数。例如,下面代码就是通过 config() 方法设置 Label 组件的前景颜色、背景颜色以及字号。具体代码如下:
from tkinter import *
tk = Tk()
label = Label(tk, text="上拜图灵只佑服务可用\n\n下跪关公但求用不宕机\n\n风调码顺")
label.config(bg="#DEF1EF", fg="red", font=14)
label.pack()
tk.mainloop()
运行效果如下图所示:

1.5 总结

原文链接:https://blog.csdn.net/xw1680/article/details/118088846
所属网站分类: 程序员的那点事
作者:天使是怎样炼成的
链接:http://www.pythonpdf.com/blog/article/335/54c67dd1eead84b7dc25/
来源:编程知识网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)